Zu jedem Blogbeitrag in WordPress gehört standardmäßig auch ein Beitragsbild. Das WordPress Beitragsbild (auch Thumbnail) sollte dabei symbolisch für den Inhalt des jeweiligen Beitrags stehen. Soweit zumindest die Theorie.
In der Praxis habe ich mich zwar an dieser Maßgabe orientiert, aber leider nicht in letzter Konsequenz. So sind mir bereits jetzt einige Verbesserungsmöglichkeiten aufgefallen, die ich nun angehen möchte. Dafür werden ich alle WordPress Beitragsbilder entsprechend einer Vorlage neu erstellen.
Blog Design berücksichtigen
Bei der Gestaltung halte ich mich bisher an mein eigenes CI. Genauer gesagt, nutze ich in den Miniaturbildern zu jedem Beitrag stets die Farben, die auch sonst in meinem Blog vorkommen. Damit bin ich auch zufrieden.
Des Weiteren nutze ich den Vorschaubildern auch den Open Sans Font. Also dieselbe Schriftart, die ich größtenteils im restlichen Blog verwende. Aber gerade im Blog ist mir aufgefallen, dass das Beitragsbild häufig zu klein dargestellt wird und man den Titel im Vorschaubild eigentlich nicht mehr wirklich lesen kann. Zudem sind meine Blogtitel oftmals lang und ich habe Probleme, die komplette Überschrift im Vorschaubild unterzubringen.
Aus diesem Grund streiche ich den Blogtitel aus meinen Beitragsbildern. In der Regel stehen diese direkt neben der eigentlichen Headline und sind damit überflüssig.
WordPress Beitragsbilder für Social Media optimieren
Die naheliegendste Idee wäre sicherlich ein separates Vorschaubild für jede Social Media Plattform anzulegen. Ich bin mir gerade nicht mal sicher, ob es aus WordPress heraus möglich wäre, dass sich eine Social Media Plattform automatisch immer passende Vorschaubild zieht, aber das spielt auch keine Rolle. Denn bereits das Erstellen von mehreren Vorschaubilder ist mir zu mühselig. :-D
Ich habe mir daher überlegt, ein Template für ein WordPress Beitragsbild anzulegen, das auf allen Plattformen als Vorschaubild funktioniert. Voraussetzung hierfür ist allerdings, dass das Vorschaubild auf der jeweiligen Plattform immer zentral (horizontal und vertikal) erstellt wird und der Rand kurzerhand abgeschnitten wird.
Bildgrößenvorgaben auf Social Media für geteilte Artikel
Dafür suche ich nach dem kleinsten gemeinsamen Nenner alle Vorschaubildervorgaben auf den für mich relevanten Plattformen.
Mein eigener Blog
Mein eigener Blog ist das Referenzmaß. Hier starte ich mit einem Seitenverhältnis von 1:1 bei einer Auflösung von 1920 x 1920 Pixeln.
Für Facebook wird ein Seitenverhältnis von 1,91:1 bei einer Auflösung von 1200 x 630 Pixeln empfohlen. Umgerechnet auf das Referenzbild meines Blogs entspricht das einer Auflösung von 1920 x 1008 Pixeln.
Für Twitter wird für die sogenannten In-Stream-Fotos unter anderem eine Auflösung von 1600 x 900 Pixel bzw. ein Seitenverhältnis von 16:9 empfohlen. Mein Taschenrechner sagt mir, dass dies für mein Template einem Ausschnitt von 1920 x 1080 Pixeln entspricht.
Auf LinkedIn wird für Blogposts und geteilte Links ein Seitenverhältnis von ca. 1,91:1 bzw. eine Auflösung des Vorschaubildes von 1200 x 627 empfohlen (wer denkt sich sowas aus?). Dies entspricht bei meinem Referenzbild einem Ausschnitt von ca. 1920 x 1003 Pixel.
Xing zeigt die Vorschaubilder scheinbar in einer Auflösung 532 x 299, wobei hier wohl laut CSS auch bis zu 600 x 600 Pixel möglichen wären. Ich orientiere mich aber dennoch am Verhältnis von 16:9, was für den Ausschnitt meines Referenzbildes also 1920 x 1080 Pixel bedeuten würde.
Google SERP (Miniaturansicht)
Nicht zu vernachlässigen sind die noch relativ neuen und für die Suchergebnisse interessanten Vorschaubilder in den Google Suchergebnissen. Hier wird auf ein Seitenverhältnis von 1:1 gesetzt, was praktischerweise identisch mit dem Seitenverhältnis des Referenzbild meines WordPress Beitragsbilds ist.
Instagram ist ein Sonderfall. Hier wollte ich bisher eigentlich nur Anschauungsmaterial aus meinem Blog posten, da man aus reinen Beitragsbildern nicht direkt auf einen Blogbeitrag verlinken kann. Allerdings habe ich dabei glatt die Instagram Stories außen vorgelassen. Hier wird bekanntlich auf ein Hochkant-Format von 9:16 bzw. 1080 x 1920 Pixel gesetzt.
WordPress Beitragsbild Vorlage für alle Social-Media-Kanäle
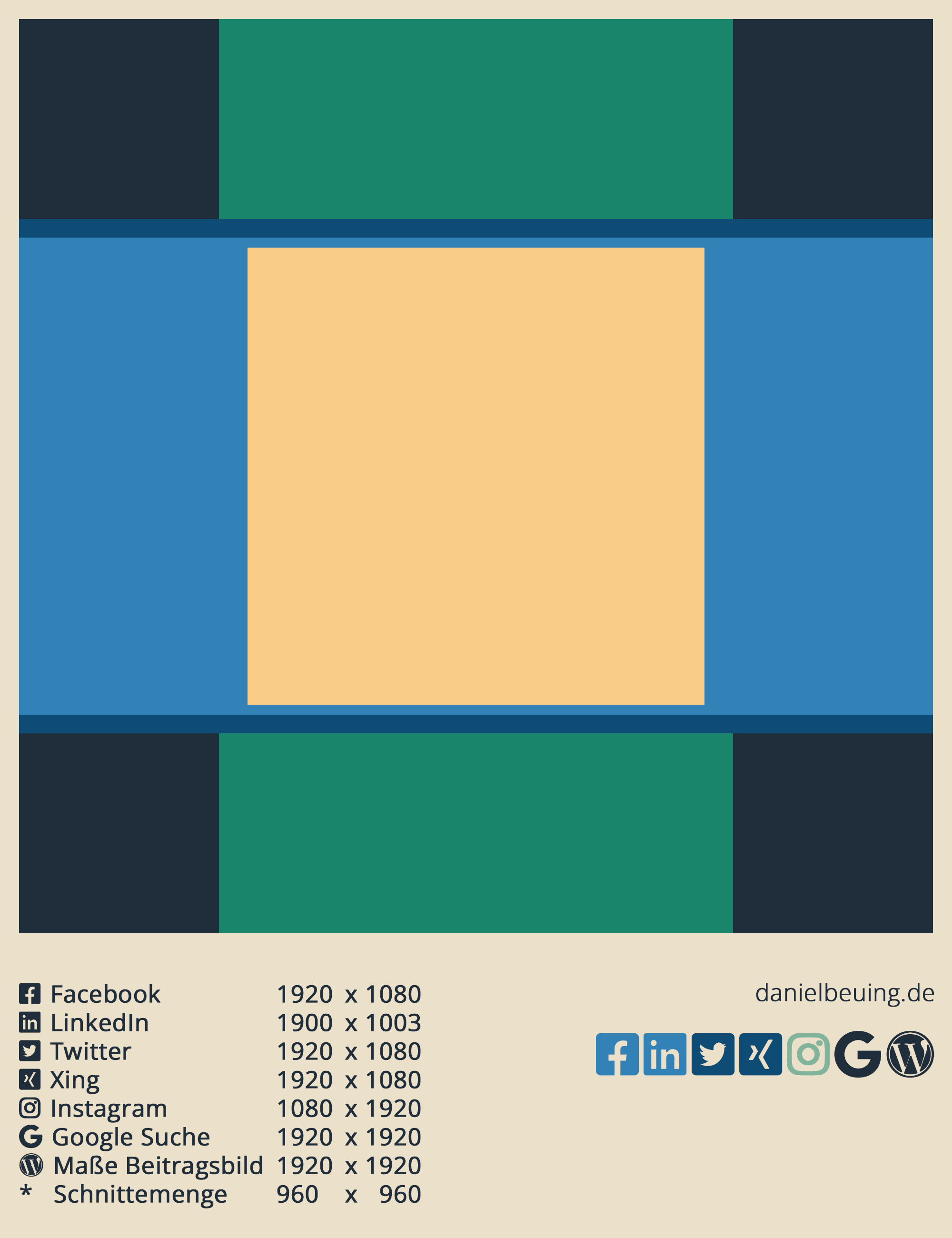
Wenn ich nun alle Rahmen bzw. Ausschnitte der jeweiligen Vorschaubilder in ein Template unterbringe, dann sieht das wie folgt aus.

Immer noch von der Annahme ausgehend, dass die jeweiligen Plattformen die Thumbnails zentrieren und rundherum beschneiden, muss ich also lediglich das zentrale Element in der Mitte platzieren, damit es in keinem Thumbnail abgeschnitten wird. Hierfür steht mir ein Bereich von etwa 960 x 960 Pixeln zu Verfügung.
In Photoshop kann man bekanntlich super mit Hilfslinien arbeiten. Sofern du aber keine Photoshop-Lizenz besitzt, hilft dir das natürlich nur bedingt weiter. Ich habe ein ähnliches Problem, da ich die Beitragsbilder für WordPress nahezu ausschließlich in Canva mache und dort ebenfalls ohne Hilfslinien auskommen muss.
Hier füge ich die entsprechende Grafik kurzerhand in die 1920 x 1920 große Vorlage ein und achte darauf, dass ich die Grafik nicht größer als 960 x 960 Pixel ziehe. Anschließend wird die Grafik im Entwurf horizontal und vertikal zentriert.
Social Media Vorschaubilder Teststrecke
Grau ist bekanntlich alle Theorie. Daher teile ich diesen Artikel kurzerhand auf allen Plattformen und schreibe im Anschluss an dieser Stelle ein Update mit Screenshots zu den jeweilig generierten Vorschaubildern.
Mein eigener Blog

Das sieht schon mal ganz gut aus. Offensichtlich muss ich aber noch alle anderen Beitragsbilder meines Blogs anpassen.

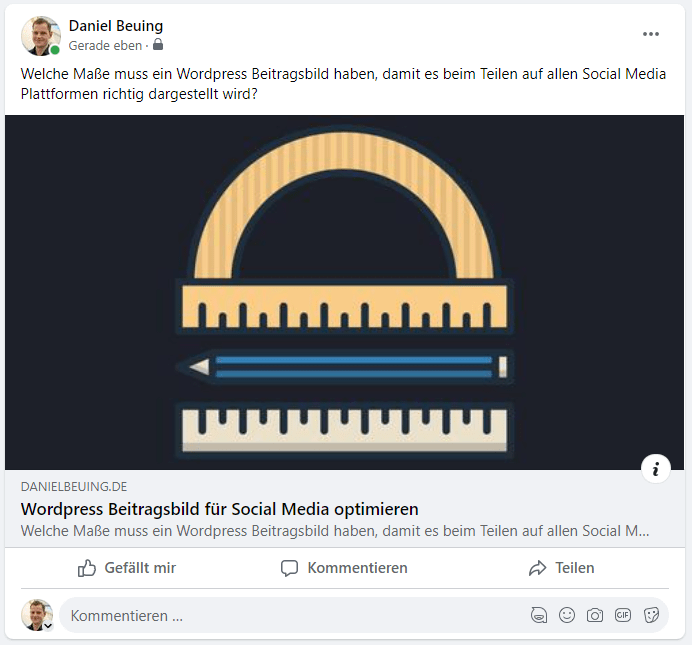
Bei Facebook sieht es ebenfalls gut aus. Nach links und rechts ist zwar etwas viel Platz vorhanden, allerdings wird die Grafik oben und unten nicht abgeschnitten.

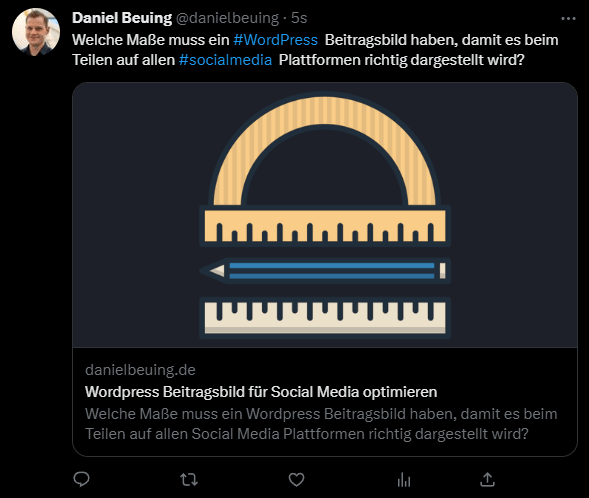
Bei Twitter funktioniert das Template ebenfalls gut.

Überraschenderweise nutzt LinkedIn nicht wie im Guide auf Hootsuite angegeben das Seitenverhältnis von 1,91:1, sondern übernimmt mein Beitragsbild mit dem Seitenformat 1:1. Zum Glück ist das kein Problem, denn die Grafik wird dargestellt, ohne abgeschnitten zu werden.

Bei Xing musste ich erst einmal etwas suchen bis ich meinen eigenen Post gefunden habe. In der Vorschau sah das Thumbnail wesentlich breiter aus und war auch teilweise abgeschnitten. Im eigentlichen Post hingegen scheint alles in Ordnung zu sein.
Google SERP (Miniaturansicht)
Bei den Google SERP muss ich leider etwas warten bis mein Beitrag auch indexiert ist. Daher nutze ich die Vorschau im Yoast SEO Tool.

Sieht soweit auch gut aus.

Und auch bei Instagram passen die Maße für die Storys. Nice!
Da bei Instagram die regulären Posts mit einem quadratischen Bild daherkommen, gehe ich stark davon aus, dass es auch hier keine Probleme geben dürfte.
Tests bestanden! :-)